Balance
Projet universitaire


Le projet
Face à l’augmentation de la sédentarité, notamment chez les adultes actifs et les seniors, j’ai souhaité répondre à une problématique essentielle dans le cadre de mon Master : comment encourager les personnes peu actives à pratiquer une activité physique régulière, en respectant leurs contraintes personnelles et professionnelles ?
Pour cela, j’ai imaginé Balance, une solution hybride combinant une application mobile personnalisable et des lieux de rassemblement physiques, pour créer des habitudes d’activité physique légères, accessibles et socialement motivantes.
Tout au long de ce projet, j’ai suivi une méthodologie UX rigoureuse, combinant recherche utilisateur, analyse concurrentielle, et prototypage.
Outils utilisés
- Figma
Etapes de conception
01
UX Research - Recherche théorique et Benchmark
Pour poser les bases du projet, j’ai mené une recherche documentaire approfondie. J’ai analysé plusieurs sources spécialisées pour comprendre les comportements liés à l’activité physique. Deux grandes tendances sont ressorties : d’une part, l’importance d’une flexibilité permettant d’intégrer le sport à un emploi du temps chargé, et d’autre part, le rôle essentiel du soutien social pour maintenir la motivation à long terme. Cette phase théorique m’a permis de mieux cadrer les besoins spécifiques de la cible.
Afin d’identifier les bonnes pratiques et les écueils à éviter, j’ai réalisé un benchmark d’initiatives existantes.
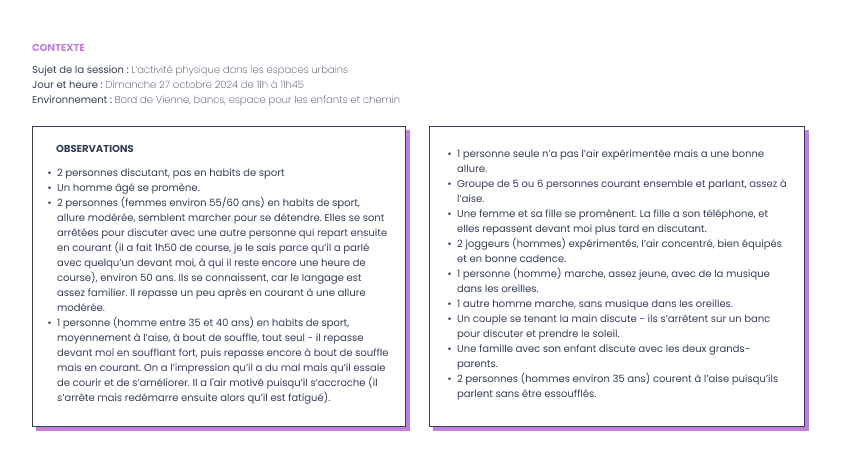
Exemple de fly on the wall

02
UX Research - Observations terrain
Pour enrichir la compréhension des comportements utilisateurs, j’ai réalisé des observations de terrain en utilisant trois méthodes :
- Undercover,
- Fly on the Wall
- Shadowing.
En observant anonymement des individus dans les parcs et les espaces sportifs, j’ai constaté que beaucoup hésitaient à s’engager dans une activité physique par manque d’encadrement ou de motivation, malgré la présence d’installations adaptées. Ces observations directes ont renforcé l’idée de proposer un encadrement léger mais accessible.
03
UX Research - entretiens semi-directifs
J’ai ensuite mené plusieurs entretiens semi-directifs basés sur un guide d’entretien structuré. L’objectif était de creuser les freins psychologiques et les leviers potentiels d’engagement. Les entretiens ont révélé des besoins forts de flexibilité, de bienveillance dans l’accompagnement, ainsi que le désir d’une activité sans pression sociale forte.

04
UX Research - Questionnaire en ligne
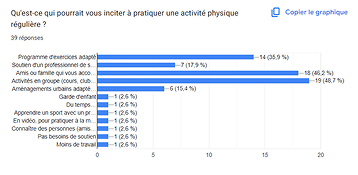
Pour compléter ces observations qualitatives, j’ai diffusé un questionnaire en ligne afin d’obtenir des données quantitatives sur les pratiques sportives et les motivations.
Les résultats ont confirmé que la majorité des utilisateurs potentiels recherchent des exercices simples, rapides et personnalisés, avec un minimum d’efforts logistiques pour intégrer l’activité dans leur quotidien.
05
UX Research - Synthèse des Insights
À l’issue de cette recherche, j’ai formulé des insights clés :
- Il faut proposer une solution personnalisable.
- L’accompagnement social doit être présent sans être oppressant.
- La pratique doit être intégrée naturellement dans la journée.
06
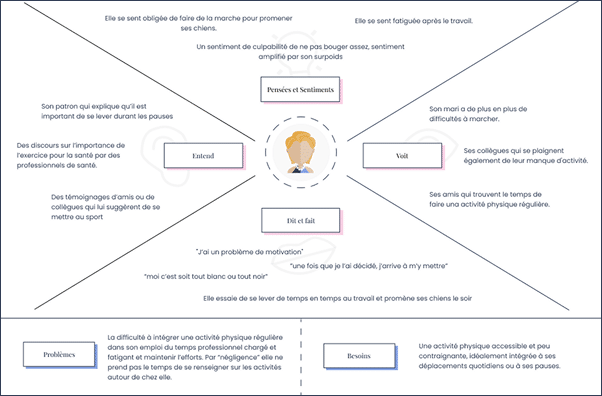
UX Design - Empathy Map et Personas
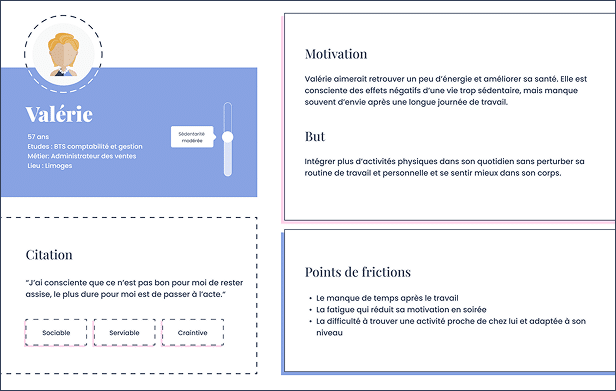
Sur la base des insights collectés, j’ai créé une Empathy Map pour mieux visualiser les ressentis, besoins et frustrations des utilisateurs.
J’ai également élaboré deux personas représentatifs : Valérie, une jeune professionnelle stressée cherchant des solutions rapides pour intégrer du sport à sa journée de travail, et Marie-Yvonne, une retraitée souhaitant rester active tout en profitant de moments de convivialité.


07
UX Design - Value Proposition Canvas
Pour formaliser la réponse au problème utilisateur, j’ai construit un Value Proposition Canvas.
Ce travail m’a permis de lister les gains attendus (bien-être, équilibre de vie), les frustrations à éviter (manque de motivation, peur de l’échec) et les solutions adaptées (activités simples, adaptées au planning, soutenues par une communauté bienveillante).
08
UX Design - Storyboards
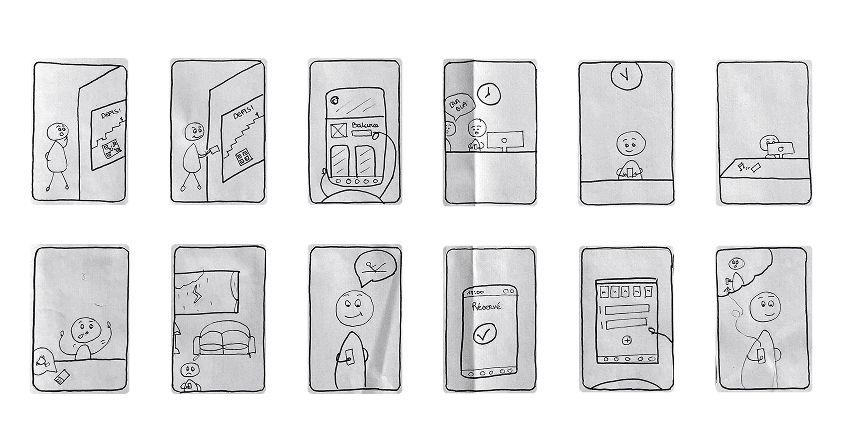
Afin d’illustrer concrètement l’expérience utilisateur, j’ai réalisé plusieurs storyboards.
À travers l’histoire de Valérie et Marie-Yvonne, j’ai imaginé des scénarios réalistes de découverte de Balance, d’adoption progressive de l’application, puis d’engagement durable grâce à des fonctionnalités adaptées et motivantes.

09
UX Design - Experience & Journey Map
J’ai ensuite développé une experience map pour cartographier les différentes étapes du parcours utilisateur, en mettant en évidence les émotions positives et négatives ressenties à chaque moment clé.
Cela m’a permis d’anticiper les points de friction et de proposer des réponses adaptées dès la conception du service.
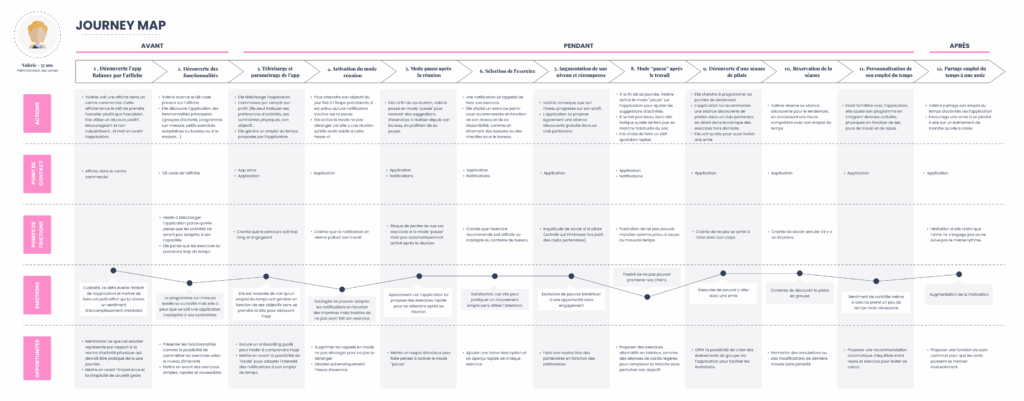
Dans la continuité de l’experience map, j’ai créé une journey map plus détaillée.
Cette carte m’a aidée à mieux comprendre les séquences d’actions des utilisateurs, leurs attentes à chaque étape, et les opportunités d’améliorer leur expérience avec Balance.

10
UX Design - Wireframes
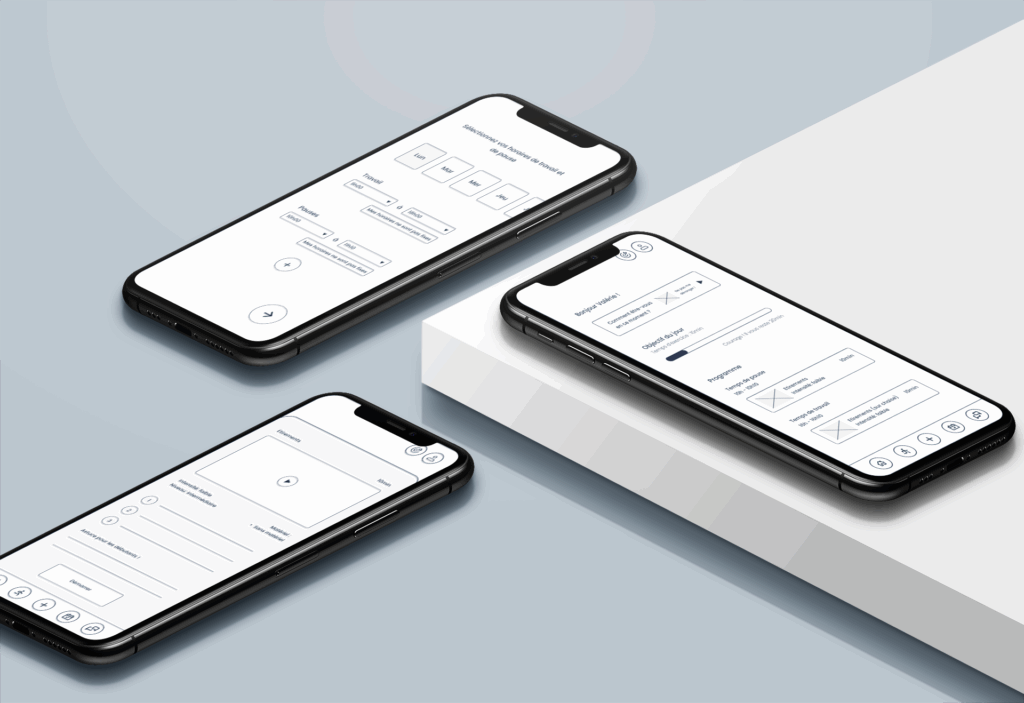
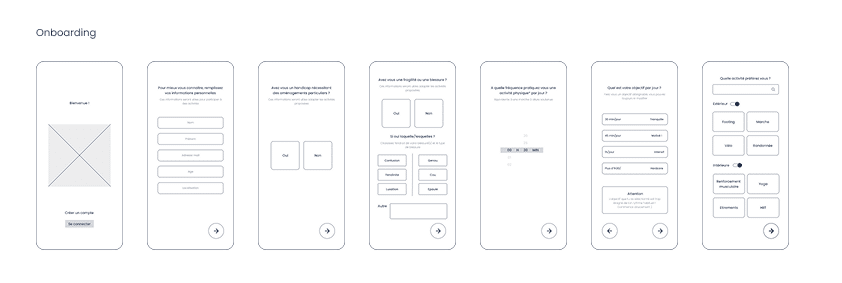
Sur la base des analyses précédentes, j’ai conçu les premiers wireframes de l’application.
L’onboarding a été pensé pour être rapide et rassurant, tandis que la page d’accueil permet à l’utilisateur de choisir un « mood » (travail, détente, pause) pour adapter ses activités.
J’ai également prototypé les interfaces dédiées aux exercices intérieurs et extérieurs, à la planification d’activités, ainsi qu’une messagerie pour encourager l’organisation d’activités de groupe.

11
UX Design - Tests utilisateurs
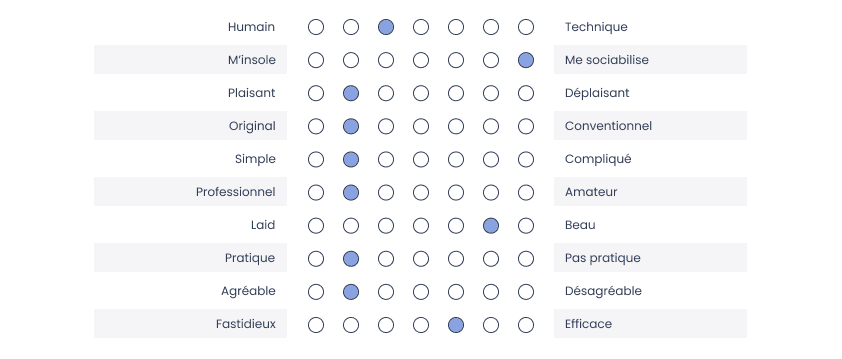
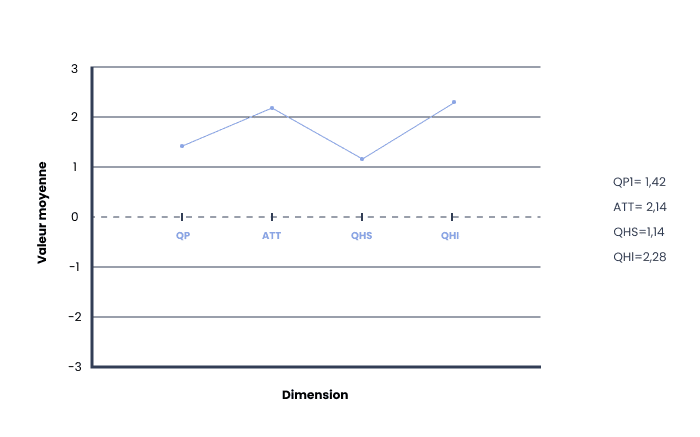
Pour évaluer la qualité perçue du service, j’ai utilisé l’échelle Attrakdiff auprès d’un utilisateur.
Les résultats ont montré que Balance est perçue comme simple d’utilisation, motivante, et agréable, confirmant ainsi la pertinence des choix de conception réalisés.